Popover API
Back in the days of jQuery plugins and JavaScript files spanning hundreds (sometimes thousands) of lines, Popovers were just another problem we had to solve by employing either third-party solutions or, if you were feeling adventurous, you would code by hand.
During those times, things like accessibility were an afterthought; you only wanted to check off an item in a long list of requirements and move on to the next item, like a carousel or an accordion list. If there was enough time in the day, you might test on IE7 to make sure everything worked as expected or save that for the end.
We no longer have to take years off our lives to do this, thanks to modern-day innovations. The problem has been solved.
Introducing the Popover API. A way in which you can quickly drop in a popover. You can programmatically handle interactions with JavaScript if you wish or forego JS entirely and rely solely on HTML. What? Just HTML?
Let’s take a look at this declarative approach using HTML and a small helping of CSS:
<button type="button" popovertarget="menu">Toggle the popover</button>
<div id="menu" popover>
Popover Content
</div>[popover] {
position: fixed;
left: 50%;
top: 50%;
width: 200px;
margin-left: -150px;
text-align: center;
}
::backdrop {
background-color: rgba(0, 0, 0, 0.3);
}The default behaviour is to toggle the popover when you perform actions. For example, clicking the backdrop or hitting escape will dismiss the popover. The focus is then returned to the button. Have a try:
Sorry, but support for the popover api has not landed for your browser yet.
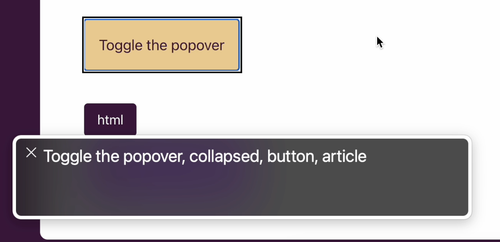
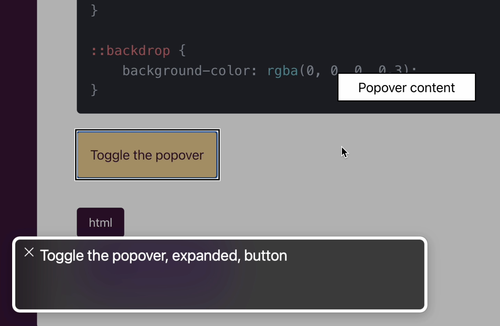
Here’s what it looks like when VoiceOver is turned on:


Currently, support is ok, but we’re waiting on Firefox to ship support in stable. This is a barebones example, but I’m excited to add this to my toolbelt and see where it will fit in a production environment.